デジタルイラストを描いてみよう
デジタルイラストはLINEのアイコンや印刷にぴったり!
私のインスタの投稿もデジタルイラストです。
今回は、私が描きときに使用している道具やアプリ内のツールについて紹介します!
使用している道具
道具①タブレット端末
私はiPadを使い絵を描いていますが、
おそらく、他のタブレット端末、スマホでも描くことができると思います!
画面が大きい方が描きやすいかと
道具②タッチペン
私はアップルペンシル(Apple Pencil)を使っています。
他のタッチペンでも描くことができますが、
筆圧感知をしてくれるので、線画綺麗に描けます!
線画も自由自在でありがたい。
道具③アプリ
私はメディバンペイントを使っています!

スマートフォン版もあります
iPad持ってない頃はスマートフォン版使ってました〜
指で一生懸命色塗ってました笑
どちらもApp Storeからインストールできて、
機能追加しなければ無料で使えるますよ!
ツール紹介
お絵描きアプリには線を描き、色をつけるだけでなく、
画像を作る上で便利な機能がたくさんあります!
今回はメディバンペイントで私がよく使うツールについて紹介します!
キャンパスの選択
作る画像の大きさや色の指定を選びます。
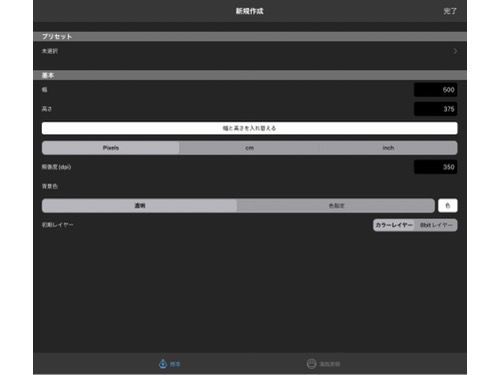
はじめの画面の新しいキャンパス→新規製作から作りはじめます。

プリセット→ハガキサイズやA4など規定のあるキャンパスサイズを選べます
基本→自分で好きな画像、キャンパスサイズを選びます
解像度→使用シーンに応じで変えれますが、基本そのままで大丈夫です笑
背景色→透明か色指定で選べます
初期レイヤー→普通の絵でしたらカラーレイヤーで大丈夫です
レイヤー
レイヤーは紙と重ねているって感覚がわかりやすいと思います。
上のレイヤーに線画、下に色塗り、背景と付けると線画に色が被らなくて描きやすいです

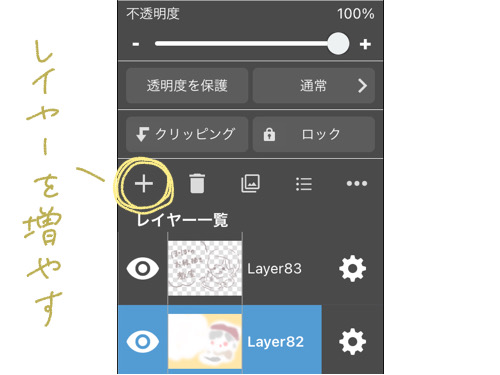
ここのプラスで選択しているレイヤー(青くなっているところ)の上にレイヤーを増やすことができます。

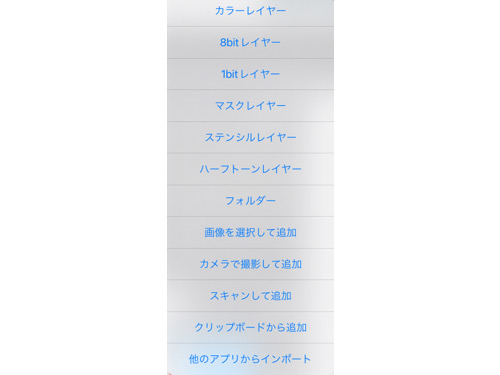
プラスを押すと、このようにたくさん出てきますが、
普通のレイヤーを増やしたい時はカラーレイヤーを選んでください
「画像を選択して追加」はご自身の写真フォルダに入っている画像をレイヤーに入れることができます。
下に入れると上からなぞることができ、前流行った線画が描きやすいですね

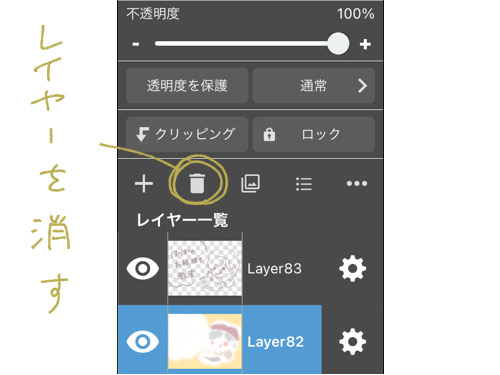
選択している(青くなっている)レイヤーを消すことができます。
(見えなくするだけなら、目のマークをタッチするとできます)

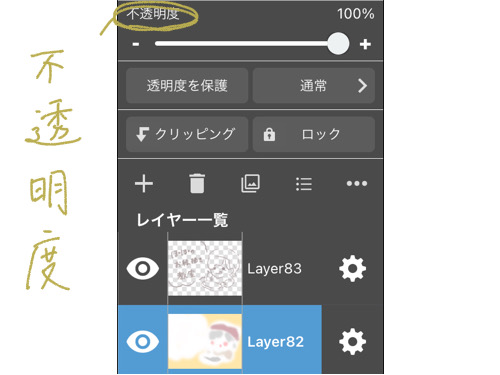
選択しているレイヤーの不透明度を調節できます。
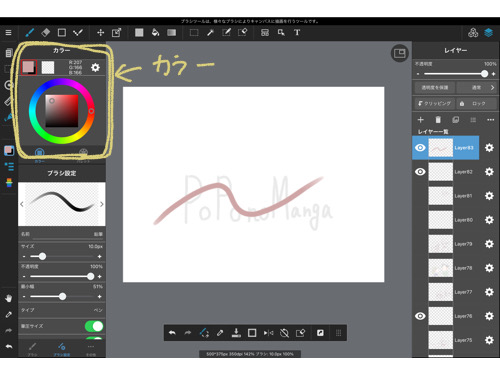
カラー

ブラシやバケツツールとかの色を変える部分です!
円の部分は色相(色、赤とか緑とか)
四角の横は彩度(鮮やかさ)を調節でき、
縦は明度(明るさ)を調節できます
低い←←←彩度→→→高い
明るい ーーーーーーーーーーー
↑ | |
明度 | |
↓ | |
暗い | |
ーーーーーーーーーーー (図を書けよ笑)
四角の中にある○(丸)を動かすことで調節できるので
描いてみて、気に入らなかったらちょっとずらして…って感じで色を決めいています。
私の絵は写真でもわかる(?)ように、
彩度が低く、明度か高い(明るい)色を基本的に使っています!
自分の好きな色味や雰囲気に合う色をたくさん試せます♪
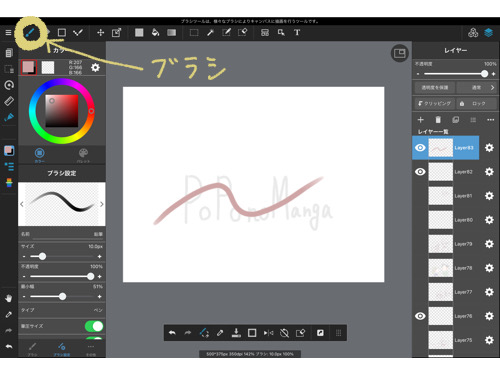
ブラシ紹介

ブラシは色を塗ったり、線画を描くときに使います。
ブラシの使い方や特徴を私の使用感とともに紹介します!
ブラシ全部に共通する調節機能
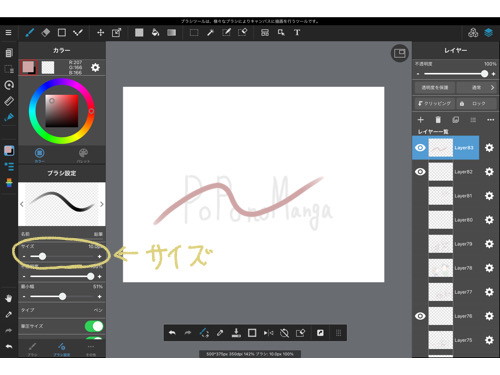
サイズ

ブラシの太さを変えることができます!
そのキャンパスのサイズにもよりますが、このブログに載せている画像の場合
(キャンパスサイズ500×375の場合)
線画→2~4point
色塗り(細い部分)→2~8point
(顔など) →10~15point
(背景) →20~point
が目安です、そのときに合わせて調節してみてください〜
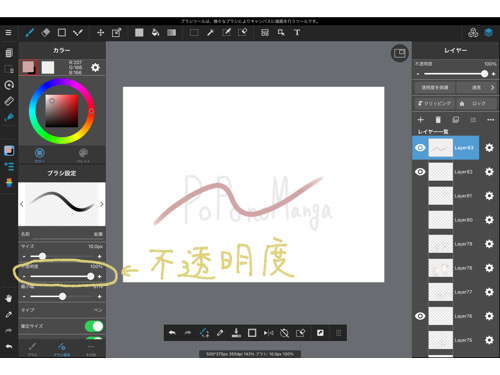
不透明度

ブラシの濃さを調節するところです!
線画→100%
色塗り→10〜20%
ぐらいで使っています!
線画の不透明度を下げる(透明に近づける)と背景が透けてしまい、
絵が見づらくなってしまうので、
線画の色を淡くしたいときには、彩度を低く、明度を高く(明るく)するのをおすすめします!
ブラシの種類
絵を描く上で、線を描いたり色を塗る種類を変えています!
私が使用しているブラシの種類を中心に紹介します!
鉛筆

鉛筆は主に線画を描くときに使用します!
Apple Pencilで描くと筆圧を感知してくれるので
本物の鉛筆にみたいに弱く描いたら薄く、強く描いたら色が濃く描けます。
描き始めと終わりが少し薄くなって濃淡をつけやすいです!
ふんわりとした雰囲気の絵を描きたい時の線画におすすめ
ペン

ペンはLINEスタンプの線画に使ってます!
描き始めも終わりも不透明度が変わらないので
線を透かしたくない絵の時におすすめ!
LINEスタンプを作る時背景は透明にしているので、鉛筆だと線も透けて見辛くなってしまうので〜
(LINEスタンプの作り方のついては今度載せますね〜)
ちなみにこの2つで線画を描いた時の違いはこんな感じです。


鉛筆の方がふんわりして、ペンの方がしっかりしているように私は見えます。笑
エアブラシ

エアブラシは色を塗る時に使います!
スプレーみたいな感じでふんわりと色をつけることが出来ます!
色を塗る時はブラシの大きさを大きくしてだいたい一塗りで色をつけています!
(詳しくは今度載せるますね)

丸ペン

丸ペンは文字を描くときに使用しています!
使用感はペンと似てます!

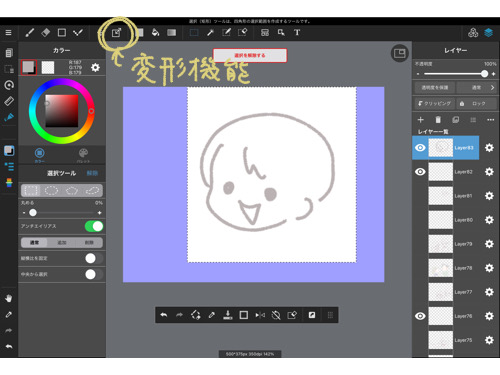
変形機能

大きさを変えたり、角度を変えるときに使い方ます。
選択ツールで変形させたいところを選択しなければ、
キャンパス全体にその変更が反映されます。
変形ができるか、使い方と一緒に見ていきましょう。
大きさ調節

プラス(+)で大きく、マイナス(-)で小さくできます。
画像を囲んでいる四角に小さい四角が角と辺の真ん中についていますが、
そこをタッチしながら大きさを変えることができます。
このフリーハンドの調節では絵が斜めになったり横長縦長になりすぎたりするので、
サイズ比をそのままにしたかったら+-で調節するのをおすすめします。
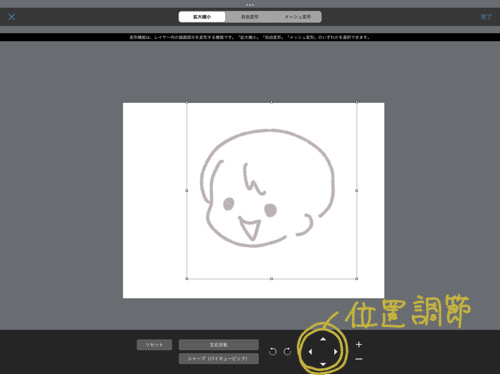
位置調節

やじるしの方向に動きます。
絵を囲っている四角の中をタッチしながらスライドさせるとその方向に動きます。
細い位置調節は矢印を、移動距離が大きい場合は矢印を使わない方が早く動かせます。
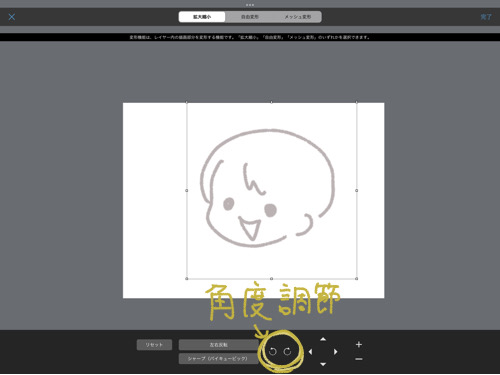
角度調節

やじるしの方向に回転します。
絵を囲っている四角の外側とタッチしながら動かすと回転しますが、
やりにくいのでやじるしに従いましょう笑笑
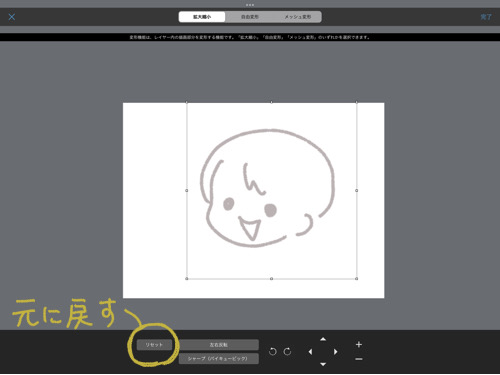
リセット

リセットで、変形前の元の画像に戻すことができます。
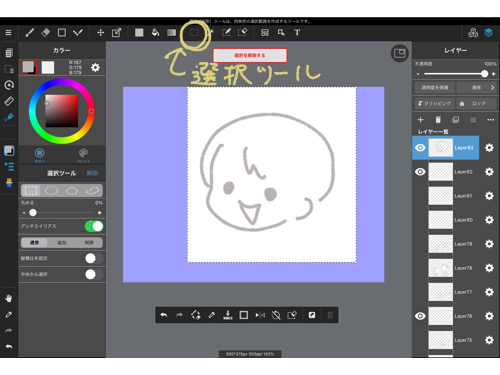
選択ツール
キャンパス内で大きさを変えたい、角度を変えたい
絵の一部またキャンパス全体を選択することができるツールです。

私は前髪の位置ずらしたいなあとか、
身長足りてなくない…??とか、
書き直したくないところによく使用しています笑
その他
消しゴム
消しゴムマークのところです
描いた絵を消すことができます!
消しゴムつを選択すると上に『レイヤークリア』と出てきます。
これはレイヤーまるごと消すことができます
全部気に入らなかったらレイヤークリアで一気に消しちゃいましょう笑笑
スポイト
前に描いた絵に使った色と同じ色を出したい!ってときに使いましょう
スポイトツールを選択し、欲しい色のところをタップします。
画像保存
画像保存の方法を紹介します!

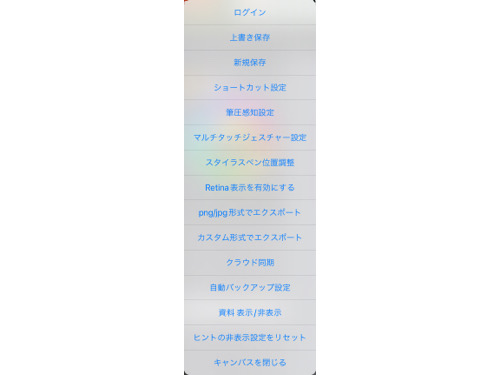
1番左上の3本の横線のところとタップするとこのようなものが出てきます。
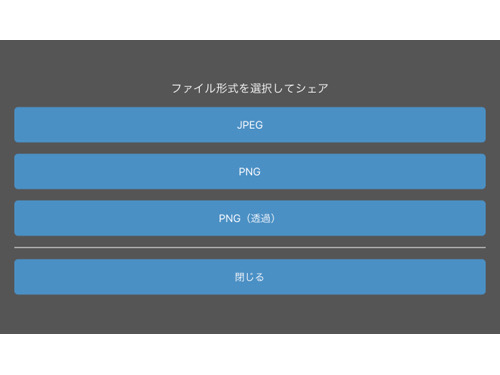
そこの、『png/jpg形式でエクスポート』を選択します。

JPEG→普通の画像
PNG→圧縮されずそのままの大きさの画像
PNG(透過)→背景が透明(LINEスタンプなどはこれで保存)
って感じです(私の主観込み)
画像を保存を選択すると端末の写真フォルダに保存されます。
最後に
道具①タブレット端末
道具②タッチペン
道具③アプリ
これらを使って絵を描いてます!
あくまで私が使用しているツールなので、
皆さんが描きやすいように色々開拓してみてくださいね!!
皆さんの参考になれば幸いです!
ではまた〜